உள்ளடக்கம்
வேர்டில் ஒரு HTML பக்கத்தை உருவாக்குவது முற்றிலும் சாத்தியம் என்றாலும், நீங்கள் எந்தவொரு தொழில்முறை அல்லது பிரதான சூழலிலும் பக்கத்தைப் பயன்படுத்த விரும்பினால் அது பெரும்பாலான சந்தர்ப்பங்களில் பரிந்துரைக்கப்படுவதில்லை. வேர்ட் மூலம் உங்கள் தனிப்பட்ட வலைத்தளத்தை உருவாக்குவது லெகோ தொகுதிகளிலிருந்து உங்கள் சொந்த வீட்டைக் கட்டுவது போன்றது: உங்களுக்கு வேறு அனுபவம் இல்லையென்றால் அதைச் செய்யலாம், ஆனால் சரியான கருவிகள் அல்லது ஒரு நிபுணரைப் பயன்படுத்துவது அளவிடமுடியாத சிறந்த முடிவுகளைத் தரும்.
ஒரு நிலையான பக்க அளவு, எழுத்துரு மற்றும் அமைப்பைக் கொண்ட காகித ஆவணங்களை உருவாக்க வார்த்தை வடிவமைக்கப்பட்டுள்ளது, அதே நேரத்தில் ஒரு வலைத்தளத்தைப் பார்க்கும் எவருக்கும் கிடைக்கும் பக்க அளவு, எழுத்துரு மற்றும் அச்சுக்கலை உங்களிடமிருந்து கணிசமாக வேறுபடலாம். ஒரு நிலையான ஆவணத்தை வடிவமைப்பதற்காக வேர்ட் சிறப்பாக வடிவமைக்கப்பட்டிருப்பதால், உருவாக்கப்பட்ட வலைப்பக்க குறியீடு தரமற்ற காகித பாணியில் ஏற்றப்படுகிறது, இது ஒரு தனியுரிம நிரலான இன்டர்நெட் எக்ஸ்ப்ளோரரைத் தவிர வேறு எந்த உலாவியிலும் நீங்கள் விரும்பியபடி தோன்றாது. மைக்ரோசாப்ட்.
படிகள்
 1 வார்த்தையைப் பதிவிறக்கவும்.
1 வார்த்தையைப் பதிவிறக்கவும். 2 முகப்புப் பக்கத்தில் அச்சிடவும்.
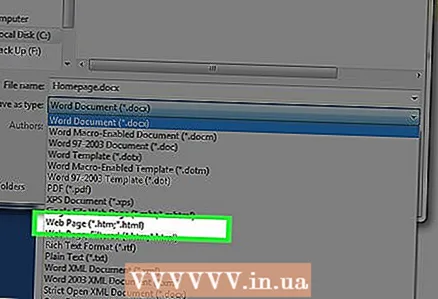
2 முகப்புப் பக்கத்தில் அச்சிடவும். 3 கோப்பு> வலைப்பக்கமாக சேமி என்பதைக் கிளிக் செய்யவும். அலுவலகம் 2007 இல், அலுவலகம்> இவ்வாறு சேமி> பிற வடிவங்கள் பொத்தானைக் கிளிக் செய்யவும்.
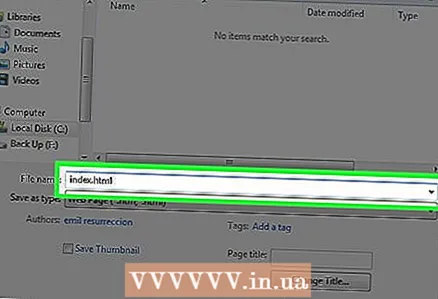
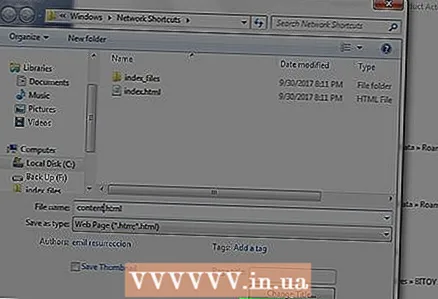
3 கோப்பு> வலைப்பக்கமாக சேமி என்பதைக் கிளிக் செய்யவும். அலுவலகம் 2007 இல், அலுவலகம்> இவ்வாறு சேமி> பிற வடிவங்கள் பொத்தானைக் கிளிக் செய்யவும்.  4 உங்கள் பக்கத்தை index.html ஆக சேமிக்கவும். ஆபிஸ் 2007 க்கு, சேவ் ஆஸ் டைப் மெனுவில் உள்ள கோப்பு வகையை வலைப்பக்கமாக மாற்றவும்.
4 உங்கள் பக்கத்தை index.html ஆக சேமிக்கவும். ஆபிஸ் 2007 க்கு, சேவ் ஆஸ் டைப் மெனுவில் உள்ள கோப்பு வகையை வலைப்பக்கமாக மாற்றவும்.  5 பக்கம் ஒரு வழக்கமான வேர்ட் ஆவணம் போல் இல்லை என்பதை நீங்கள் இப்போது பார்ப்பீர்கள் - நீங்கள் இப்போது அவுட்லைன் பயன்முறையில் இருக்கிறீர்கள்.
5 பக்கம் ஒரு வழக்கமான வேர்ட் ஆவணம் போல் இல்லை என்பதை நீங்கள் இப்போது பார்ப்பீர்கள் - நீங்கள் இப்போது அவுட்லைன் பயன்முறையில் இருக்கிறீர்கள். 6 சில கூடுதல் உரையைச் சேர்க்கவும்; உதாரணமாக, "இது எனது முகப்பு பக்கம்" என்பதை உள்ளிட முயற்சிக்கவும்.
6 சில கூடுதல் உரையைச் சேர்க்கவும்; உதாரணமாக, "இது எனது முகப்பு பக்கம்" என்பதை உள்ளிட முயற்சிக்கவும். 7 உங்கள் வேலையை அடிக்கடி சேமிக்கவும் (சேமி ஐகானைக் கிளிக் செய்யவும் - வேர்ட் ஆவணத்தை ஒரு வலைப்பக்கமாக நினைவில் வைத்திருக்கும்).
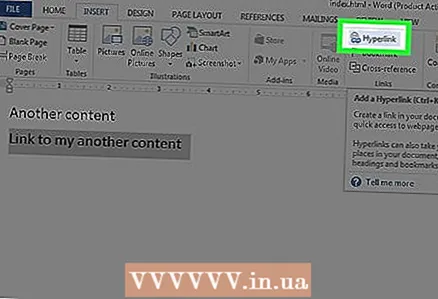
7 உங்கள் வேலையை அடிக்கடி சேமிக்கவும் (சேமி ஐகானைக் கிளிக் செய்யவும் - வேர்ட் ஆவணத்தை ஒரு வலைப்பக்கமாக நினைவில் வைத்திருக்கும்). 8 மற்ற பக்கங்களை உருவாக்கும்போது அதையே செய்யுங்கள் (ஹைப்பர்லிங்க் உருவாக்குவது எப்படி என்பதை கீழே படிக்கவும்).
8 மற்ற பக்கங்களை உருவாக்கும்போது அதையே செய்யுங்கள் (ஹைப்பர்லிங்க் உருவாக்குவது எப்படி என்பதை கீழே படிக்கவும்). 9 உரைக்கு கீழே "முகப்புப்பக்கத்திற்கான இணைப்பு" என்பதை உள்ளிடவும்.
9 உரைக்கு கீழே "முகப்புப்பக்கத்திற்கான இணைப்பு" என்பதை உள்ளிடவும். 10 உரையைத் தேர்ந்தெடுக்கவும்.
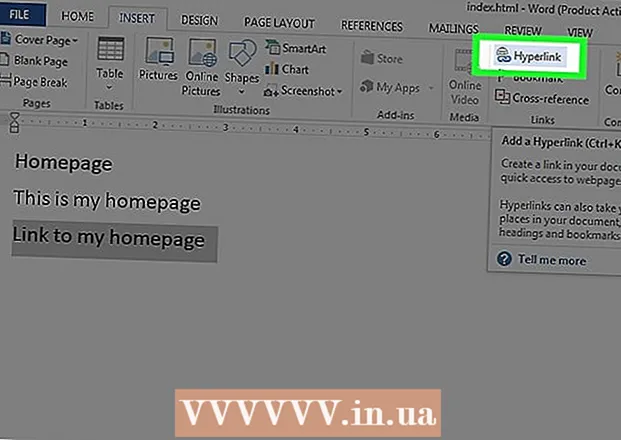
10 உரையைத் தேர்ந்தெடுக்கவும். 11செருகு> ஹைப்பர்லிங்க் (அனைத்து பதிப்புகளுக்கும்) என்பதைக் கிளிக் செய்யவும்
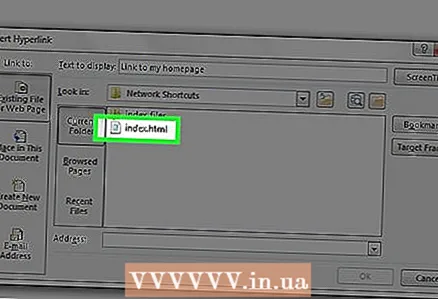
11செருகு> ஹைப்பர்லிங்க் (அனைத்து பதிப்புகளுக்கும்) என்பதைக் கிளிக் செய்யவும்  12 Index.html கோப்பைப் பார்க்கவும்.
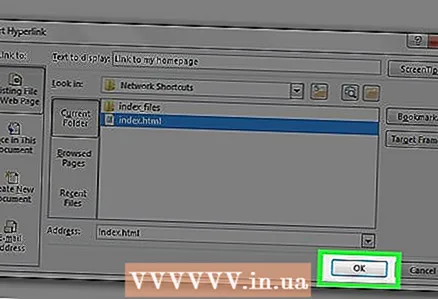
12 Index.html கோப்பைப் பார்க்கவும். 13 கோப்பை கண்டுபிடித்த பிறகு, அதை தேர்ந்தெடுத்து "சரி" பொத்தானை கிளிக் செய்யவும்.
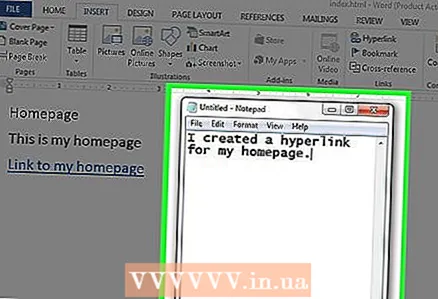
13 கோப்பை கண்டுபிடித்த பிறகு, அதை தேர்ந்தெடுத்து "சரி" பொத்தானை கிளிக் செய்யவும். 14 நீங்கள் ஒரு ஹைப்பர்லிங்கை உருவாக்கியுள்ளீர்கள் என்பதை நினைவில் கொள்க. இதன் பொருள் உங்கள் உலாவியில் நீங்கள் அதனுடன் தொடர்புடைய ஹைப்பர்லிங்கைக் கிளிக் செய்து உங்கள் தளத்தின் மற்றொரு பக்கத்திற்குச் செல்லலாம்.
14 நீங்கள் ஒரு ஹைப்பர்லிங்கை உருவாக்கியுள்ளீர்கள் என்பதை நினைவில் கொள்க. இதன் பொருள் உங்கள் உலாவியில் நீங்கள் அதனுடன் தொடர்புடைய ஹைப்பர்லிங்கைக் கிளிக் செய்து உங்கள் தளத்தின் மற்றொரு பக்கத்திற்குச் செல்லலாம்.  15 நீங்கள் மற்றொரு தளத்தில் ஒரு ஹைப்பர்லிங்கைச் சேர்க்கலாம் - ஹைப்பர்லிங்க் டயலாக் பாக்ஸில் செருகவும், முகவரி உரைப் பெட்டியில் இணையப் பக்கத்தின் முகவரியை உள்ளிடவும்.
15 நீங்கள் மற்றொரு தளத்தில் ஒரு ஹைப்பர்லிங்கைச் சேர்க்கலாம் - ஹைப்பர்லிங்க் டயலாக் பாக்ஸில் செருகவும், முகவரி உரைப் பெட்டியில் இணையப் பக்கத்தின் முகவரியை உள்ளிடவும். 16 உங்கள் தளம் தயாராகும் வரை இதைச் செய்யுங்கள்!
16 உங்கள் தளம் தயாராகும் வரை இதைச் செய்யுங்கள்! 17 நீங்கள் நன்றாக செய்துள்ளீர்கள். இருப்பினும், இந்த கட்டுரையின் அறிமுகத்தில் என்ன கூறப்பட்டுள்ளது என்பதை நினைவில் கொள்ளுங்கள்.
17 நீங்கள் நன்றாக செய்துள்ளீர்கள். இருப்பினும், இந்த கட்டுரையின் அறிமுகத்தில் என்ன கூறப்பட்டுள்ளது என்பதை நினைவில் கொள்ளுங்கள்.
குறிப்புகள்
- பலவிதமான புகைப்படங்கள், இணைப்புகள் மற்றும் தகவல்களுடன் உங்கள் தளத்தை கவர்ச்சிகரமானதாக ஆக்குங்கள்.
- நினைவில் கொள்ள எளிதாக இருக்கும் வகையில் பக்கங்களுக்கு பெயரிடுங்கள் (முக்கியப் பக்கம் தவிர).
- HTML கற்கவும்.
- ஹோஸ்டிங் கிடைக்கும். இணையத்தில் தோன்றும் வரை உங்கள் தளத்தை யாரும் பார்க்க முடியாது. இலவச ஹோஸ்டிங் தளங்கள் (இவை உண்மையில் எளிய ஆதாரங்கள்) மற்றும் தொழில்முறை கட்டண சேவைகள் உள்ளன.
- நீங்கள் என்ன செய்ய முயல்கிறீர்கள் என்று பொருந்தும் சில எளிய இணையதளங்களை ஆன்லைனில் பாருங்கள். வேர்ட் அல்லது பப்ளிஷரில் விக்கிஹோ அல்லது எம்எஸ்என்.காம் போன்ற டைனமிக் தளத்தை உங்களால் உருவாக்க முடியவில்லை என்றாலும் - மிகவும் மேம்பட்ட அமைப்புகள் தேவை (PHP, கிளையன்ட் -சைட் உள்ளடக்கியது, ASP.NET மற்றும் பல).
- வடிவமைப்பாளர்-குறிப்பிட்ட வலைப்பக்கங்களைக் கொண்ட ஒரு தளத்தை வெளியீட்டாளரில் உருவாக்குவது மிகவும் எளிதானது.
எச்சரிக்கைகள்
- உங்கள் தளத்தை இணையத்தில் தொகுக்க திட்டமிட்டால், ஆவணத்தின் தகவலில் நீங்கள் வெளிப்படுத்த விரும்பாத எந்த தனிப்பட்ட தகவலையும் சேர்க்காமல் கவனமாக இருங்கள்.
- இந்த கட்டுரையின் தலைப்பில் குறிப்பிட்டுள்ளபடி, எக்ஸ்பிரஷன் வெப் தவிர வேறு எந்த மைக்ரோசாஃப்ட் ஆபிஸ் தயாரிப்பிலும் HTML ஐ உருவாக்குவது, பெரும்பாலும், ஒரு மோசமான யோசனை. நிரல் கோப்பை HTML ஆக சேமிக்க முடியும் என்பது அதை வலை வடிவமைப்பு மென்பொருளாக மாற்றாது.
உனக்கு என்ன வேண்டும்
- கணினி
- மைக்ரோசாஃப்ட் ஆபிஸ் வேர்ட் (அனைத்து பதிப்புகள்)