நூலாசிரியர்:
Joan Hall
உருவாக்கிய தேதி:
28 பிப்ரவரி 2021
புதுப்பிப்பு தேதி:
28 ஜூன் 2024

உள்ளடக்கம்
1 ஒரு HTML ஆவணத்தைத் திறக்கவும். விண்டோஸில் நோட்பேட் அல்லது டெக்ஸ்ட் எடிட் போன்ற வழக்கமான உரை எடிட்டரில் இதைச் செய்யலாம். அடோப் ட்ரீம்வீவர் போன்ற ஒரு HTML கோப்பு எடிட்டரையும் நீங்கள் பயன்படுத்தலாம். ஒரு HTML ஆவணத்தைத் திறக்க:- எக்ஸ்ப்ளோரர் (விண்டோஸ்) அல்லது ஃபைண்டர் (மேகோஸ்) இல் HTML ஆவணத்திற்கு செல்லவும்.
- விரும்பிய HTML ஆவணத்தில் வலது கிளிக் செய்யவும்.
- ஓபன் வித் மீது வட்டமிடுங்கள்.
- நீங்கள் ஆவணத்தைத் திருத்த விரும்பும் நிரலைத் தேர்ந்தெடுக்கவும்.
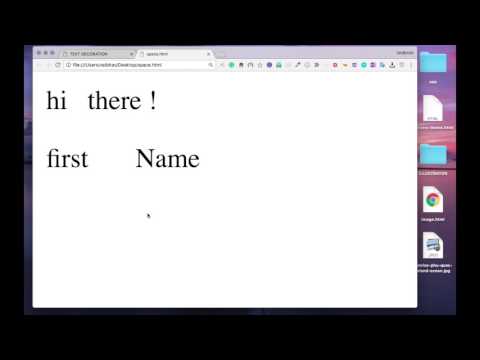
 2 கிளிக் செய்யவும் இடம்ஒரு வழக்கமான இடத்தை சேர்க்க. நீங்கள் ஒரு இடத்தை செருக விரும்பும் இடத்தில் கர்சரை வைக்கவும், பின்னர் "ஸ்பேஸ்" விசையை அழுத்தவும். HTML இல், நீங்கள் இடைவெளியை பல முறை அடித்தாலும், சொற்களுக்கு இடையில் ஒரு இடைவெளி மட்டுமே தோன்றும்.
2 கிளிக் செய்யவும் இடம்ஒரு வழக்கமான இடத்தை சேர்க்க. நீங்கள் ஒரு இடத்தை செருக விரும்பும் இடத்தில் கர்சரை வைக்கவும், பின்னர் "ஸ்பேஸ்" விசையை அழுத்தவும். HTML இல், நீங்கள் இடைவெளியை பல முறை அடித்தாலும், சொற்களுக்கு இடையில் ஒரு இடைவெளி மட்டுமே தோன்றும்.  3 உள்ளிடவும் கூடுதல் இடத்தை சேர்க்க. இது ஒரு புதிய கோட்டை அனுமதிக்காததால் அது உடைக்காத இடம் என்று அழைக்கப்படுகிறது.
3 உள்ளிடவும் கூடுதல் இடத்தை சேர்க்க. இது ஒரு புதிய கோட்டை அனுமதிக்காததால் அது உடைக்காத இடம் என்று அழைக்கப்படுகிறது. - உதாரணமாக, நீங்கள் நுழைந்தால் அனைவருக்கும் வணக்கம், "ஹலோ" மற்றும் "அனைவருக்கும்!" என்ற வார்த்தைகளுக்கு இடையில் ஒரு கூடுதல் இடம் செருகப்படும்.
- அதிக இடைவெளி இல்லாத இடைவெளிகள் உலாவி சரியான இடங்களில் வரி இடைவெளிகளை ஏற்படுத்துவதைத் தடுக்கும், இதனால் உரையைப் படிக்க கடினமாக இருக்கும் என்பதை நினைவில் கொள்ளுங்கள்.
- நீங்களும் நுழையலாம் ஒரு இடத்தை நுழைக்க.
 4 வெவ்வேறு நீளங்களின் இடைவெளிகளைச் செருகவும். நீங்கள் நீண்ட இடத்தை செருக விரும்பினால், பின்வரும் விருப்பங்களில் ஒன்றைப் பயன்படுத்தவும்:
4 வெவ்வேறு நீளங்களின் இடைவெளிகளைச் செருகவும். நீங்கள் நீண்ட இடத்தை செருக விரும்பினால், பின்வரும் விருப்பங்களில் ஒன்றைப் பயன்படுத்தவும்: - இரண்டு இடங்கள் - உள்ளிடவும்
- நான்கு இடங்கள் - உள்ளிடவும்
- உள்தள்ளல் (தாவல் இடைவெளி) - உள்ளிடவும்
முறை 2 இல் 3: CSS
 1 ஒரு HTML அல்லது CSS ஆவணத்தைத் திறக்கவும். CSS குறியீட்டை ஒரு HTML ஆவணத்தின் தலையில் செருகலாம் அல்லது வெளிப்புற CSS கோப்பாக சேமிக்கலாம்.
1 ஒரு HTML அல்லது CSS ஆவணத்தைத் திறக்கவும். CSS குறியீட்டை ஒரு HTML ஆவணத்தின் தலையில் செருகலாம் அல்லது வெளிப்புற CSS கோப்பாக சேமிக்கலாம். - HTML ஆவணத்தின் தலை கோப்பின் மேற்புறத்தில், "head>" மற்றும் "/ head>" குறிச்சொற்களுக்கு இடையில் உள்ளது.
 2 CSS க்கு ஒரு ஸ்டைலிங் பிரிவை உருவாக்கவும். ஸ்டைல் பிரிவு HTML குறியீட்டின் தொடக்கத்தில் அல்லது தனி ஸ்டைல் ஷீட்டில் அமைந்துள்ளது.ஒரு HTML ஆவணம் அல்லது ஸ்டைல் ஷீட்டில் ஒரு ஸ்டைல் பிரிவை உருவாக்க பின்வரும் குறிச்சொற்களைப் பயன்படுத்தவும்.
2 CSS க்கு ஒரு ஸ்டைலிங் பிரிவை உருவாக்கவும். ஸ்டைல் பிரிவு HTML குறியீட்டின் தொடக்கத்தில் அல்லது தனி ஸ்டைல் ஷீட்டில் அமைந்துள்ளது.ஒரு HTML ஆவணம் அல்லது ஸ்டைல் ஷீட்டில் ஒரு ஸ்டைல் பிரிவை உருவாக்க பின்வரும் குறிச்சொற்களைப் பயன்படுத்தவும். - உள்ளிடவும் பாணி>பாணி பகுதியை திறக்க. அனைத்து CSS குறியீடுகளும் இந்த குறிச்சொல்லுக்குப் பின் செல்லும்.
- உள்ளிடவும் / பாணி>பாணி பகுதியை மூட. அனைத்து CSS களும் இந்த இறுதி குறிச்சொல்லுக்கு முன் வைக்கப்பட வேண்டும்.
 3 பாணி பிரிவில் பின்வரும் குறிச்சொல்லை உள்ளிடவும்:p {indent-text: 5em;} இது உலாவியை 5 இடைவெளிகளால் (சரியான HTML இல்) உள்தள்ளச் சொல்கிறது.
3 பாணி பிரிவில் பின்வரும் குறிச்சொல்லை உள்ளிடவும்:p {indent-text: 5em;} இது உலாவியை 5 இடைவெளிகளால் (சரியான HTML இல்) உள்தள்ளச் சொல்கிறது. - இடைவெளிகளின் எண்ணிக்கையை அமைக்க, "indent-text:" க்குப் பிறகு எண்ணை மாற்றவும்.
- குறிப்பிட்ட எழுத்துரு அளவுடன் "em" உறுப்பு ஒரு இடத்துடன் பொருந்துகிறது. சதவீதம் ("இண்டென்ட்-டெக்ஸ்ட்: 15%;") அல்லது மில்லிமீட்டர் ("இன்டென்ட்-டெக்ஸ்ட்: 3 மிமீ;") போன்ற மற்ற யூனிட்களைப் பயன்படுத்தலாம்.
 4 உள்ளிடவும் ப> நீங்கள் உள்தள்ளலைச் சேர்க்க விரும்புகிறீர்கள். நீங்கள் உள்தள்ள விரும்பும் HTML ஆவணத்திற்குள் இதைச் செய்யுங்கள். CSS விவரக்குறிப்புகளின்படி உரை உள்தள்ளப்படும்.
4 உள்ளிடவும் ப> நீங்கள் உள்தள்ளலைச் சேர்க்க விரும்புகிறீர்கள். நீங்கள் உள்தள்ள விரும்பும் HTML ஆவணத்திற்குள் இதைச் செய்யுங்கள். CSS விவரக்குறிப்புகளின்படி உரை உள்தள்ளப்படும்.
முறை 3 இல் 3: முன் வடிவமைக்கப்பட்ட உரை
 1 ஒரு HTML ஆவணத்தைத் திறக்கவும். விண்டோஸில் நோட்பேட் அல்லது டெக்ஸ்ட் எடிட் போன்ற வழக்கமான உரை எடிட்டரில் இதைச் செய்யலாம். அடோப் ட்ரீம்வீவர் போன்ற ஒரு HTML கோப்பு எடிட்டரையும் நீங்கள் பயன்படுத்தலாம். ஒரு HTML ஆவணத்தைத் திறக்க:
1 ஒரு HTML ஆவணத்தைத் திறக்கவும். விண்டோஸில் நோட்பேட் அல்லது டெக்ஸ்ட் எடிட் போன்ற வழக்கமான உரை எடிட்டரில் இதைச் செய்யலாம். அடோப் ட்ரீம்வீவர் போன்ற ஒரு HTML கோப்பு எடிட்டரையும் நீங்கள் பயன்படுத்தலாம். ஒரு HTML ஆவணத்தைத் திறக்க: - எக்ஸ்ப்ளோரர் (விண்டோஸ்) அல்லது ஃபைண்டர் (மேகோஸ்) இல் HTML ஆவணத்திற்கு செல்லவும்.
- விரும்பிய HTML ஆவணத்தில் வலது கிளிக் செய்யவும்.
- ஓபன் வித் மீது வட்டமிடுங்கள்.
- நீங்கள் ஆவணத்தைத் திருத்த விரும்பும் நிரலைத் தேர்ந்தெடுக்கவும்.
 2 உள்ளிடவும் முன்> உரைக்கு முன் நீங்கள் முன் வடிவமைக்க வேண்டும். முன் வடிவமைக்கப்பட்ட உரையின் தொடக்கக் குறி இது.
2 உள்ளிடவும் முன்> உரைக்கு முன் நீங்கள் முன் வடிவமைக்க வேண்டும். முன் வடிவமைக்கப்பட்ட உரையின் தொடக்கக் குறி இது.  3 "முன்>" குறிச்சொல்லுக்குப் பிறகு உரையை உள்ளிடவும். உரையை முன்கூட்டியே வடிவமைக்கும் போது, Enter ஐ அழுத்துவதன் மூலம் உருவாக்கப்பட்ட இடைவெளிகள் மற்றும் வரி இடைவெளிகள் HTML பக்கத்தில் காட்டப்படும்.
3 "முன்>" குறிச்சொல்லுக்குப் பிறகு உரையை உள்ளிடவும். உரையை முன்கூட்டியே வடிவமைக்கும் போது, Enter ஐ அழுத்துவதன் மூலம் உருவாக்கப்பட்ட இடைவெளிகள் மற்றும் வரி இடைவெளிகள் HTML பக்கத்தில் காட்டப்படும்.  4 உள்ளிடவும் / முன்> உரையின் முடிவில். முன் வடிவமைக்கப்பட்ட உரையின் இறுதி குறி இது.
4 உள்ளிடவும் / முன்> உரையின் முடிவில். முன் வடிவமைக்கப்பட்ட உரையின் இறுதி குறி இது.
குறிப்புகள்
- உலாவி இடைவெளிகளை புரியாத எழுத்துக்களாகக் காட்டினால், இது பெரும்பாலும் கூடுதல் தரவு காரணமாக இருக்கலாம்; அவை சொல் செயலாக்க வடிவத்தில் சேமிக்கப்பட்டு திரையில் காட்டப்படாது. இதைத் தவிர்க்க, நோட்பேட் அல்லது டெக்ஸ்ட் எடிட் போன்ற வழக்கமான உரை எடிட்டரில் வேலை செய்யுங்கள்.
- CSS என்பது வார்த்தை இடைவெளி உட்பட ஒரு வலைப்பக்கத்தின் அமைப்பை உருவாக்க மிகவும் சக்திவாய்ந்த மற்றும் கணிக்கக்கூடிய வழியாகும்.
- உடைக்காத இடைவெளி என்பது ஒரு பாத்திர அமைப்புக்கு ஒரு எடுத்துக்காட்டு; இது விசைப்பலகையில் இருந்து உள்ளிட முடியாத ஒரு எழுத்தை குறிக்கும் குறியீடு.
எச்சரிக்கைகள்
- க்கான HTML சின்னம் தாவல் ↹ (தாவல்கள்) பலர் நினைக்கும் விதத்தில் வேலை செய்யாது. வழக்கமான HTML கோப்பில் தாவல் நிறுத்தங்கள் இல்லை, எனவே இந்த எழுத்தை உள்ளிடுவது ஒன்றும் செய்யாது.
- சக்திவாய்ந்த உரை எடிட்டரை விட குறியீட்டு எடிட்டரில் அல்லது எளிய உரை கோப்பில் HTML ஐ உள்ளிடவும்.