
உள்ளடக்கம்
- அடியெடுத்து வைக்க
- 4 இன் பகுதி 1: குறியீட்டைப் புரிந்துகொள்வது
- 4 இன் பகுதி 2: ஒரு HTML கால்குலேட்டருக்கான நிலையான குறியீடு
- 4 இன் பகுதி 3: உங்கள் சொந்த கால்குலேட்டரை உருவாக்குதல்
- 4 இன் பகுதி 4: உங்கள் கால்குலேட்டரைப் பயன்படுத்தவும்
- உதவிக்குறிப்புகள்
உள்ளமைக்கப்பட்ட கால்குலேட்டரைப் பயன்படுத்தி கணினியுடன் கணக்கிட பல வழிகள் உள்ளன, ஆனால் மற்றொரு வழி எளிய HTML குறியீட்டைப் பயன்படுத்தி உங்கள் சொந்தத்தை உருவாக்குவது. HTML ஐப் பயன்படுத்தி ஒரு கால்குலேட்டரை உருவாக்க, உங்களுக்கு சில அடிப்படை HTML அறிவு தேவை, பின்னர் உரை திருத்தியில் தேவையான குறியீட்டை உள்ளிட்டு அதை ஒரு HTML கோப்பாக சேமிக்கவும். உங்களுக்கு பிடித்த உலாவியில் HTML கோப்பைத் திறப்பதன் மூலம் கால்குலேட்டரைப் பயன்படுத்தலாம். உங்கள் உலாவியில் எண்கணித செயல்பாடுகளைச் செய்ய முடியும் என்பது மட்டுமல்லாமல், நிரலாக்கக் கலையைப் பற்றிய சில அடிப்படை திறன்களையும் நீங்கள் கற்றுக் கொள்ள முடியும்!
அடியெடுத்து வைக்க
4 இன் பகுதி 1: குறியீட்டைப் புரிந்துகொள்வது
 ஒவ்வொரு HTML செயல்பாடும் என்ன என்பதை அறிக. உங்கள் கால்குலேட்டரை உருவாக்க நீங்கள் பயன்படுத்தும் குறியீடு ஒரு ஆவணத்தின் வெவ்வேறு கூறுகளை ஒன்றாக வரையறுக்கும் பல வகையான தொடரியல் வகைகளைக் கொண்டுள்ளது. இந்த செயல்முறையின் விளக்கத்திற்கு இங்கே கிளிக் செய்க, அல்லது கால்குலேட்டரை உருவாக்க குறியீட்டின் ஒவ்வொரு வரியும் என்ன செய்யும் என்பதைப் பற்றி மேலும் அறிய படிக்கவும்.
ஒவ்வொரு HTML செயல்பாடும் என்ன என்பதை அறிக. உங்கள் கால்குலேட்டரை உருவாக்க நீங்கள் பயன்படுத்தும் குறியீடு ஒரு ஆவணத்தின் வெவ்வேறு கூறுகளை ஒன்றாக வரையறுக்கும் பல வகையான தொடரியல் வகைகளைக் கொண்டுள்ளது. இந்த செயல்முறையின் விளக்கத்திற்கு இங்கே கிளிக் செய்க, அல்லது கால்குலேட்டரை உருவாக்க குறியீட்டின் ஒவ்வொரு வரியும் என்ன செய்யும் என்பதைப் பற்றி மேலும் அறிய படிக்கவும். - html: இந்த பிட் தொடரியல் குறியீட்டில் எந்த மொழி பயன்படுத்தப்படும் என்பதை மீதமுள்ள ஆவணத்திற்கு சொல்கிறது. குறியிட பல மொழிகள் உள்ளன, இந்த விஷயத்தில் html> அது இருக்கும் ஆவணத்தின் எஞ்சிய பகுதிகளுக்கு தெளிவுபடுத்துகிறது - நீங்கள் அதை யூகித்தீர்கள் - html.
- தலை: ஆவணத்திற்குப் பிறகு எல்லாமே தரவைப் பற்றிய தரவு, "மெட்டாடேட்டா" என்றும் அழைக்கப்படுகிறது. தலை> கட்டளை பொதுவாக ஒரு ஆவணத்தின் ஸ்டைலிஸ்டிக் கூறுகளை வரையறுக்கப் பயன்படுகிறது, அதாவது தலைப்புகள், தலைப்புகள் போன்றவை. மீதமுள்ள குறியீட்டை வரையறுக்கும் ஒரு குடையாக இதை நினைத்துப் பாருங்கள்.
- தலைப்பு: உங்கள் ஆவணத்தின் தலைப்பு இங்கே சுட்டிக்காட்டப்பட்டுள்ளது. இந்த பண்புக்கூறு ஆவணத்தின் தலைப்பை ஒரு HTML உலாவியில் திறக்கும்போது குறிக்க பயன்படுகிறது.
- உடல் bgcolor = "#": இந்த பண்பு HTML பக்கத்தின் பின்னணி மற்றும் உடலின் நிறத்தை அமைக்கிறது. மேற்கோள் குறி சரத்திற்குள் உள்ள எண் மற்றும் # க்குப் பிறகு ஒரு குறிப்பிட்ட வண்ணத்துடன் ஒத்திருக்கிறது.
- உரை = "": இந்த தொடரியல் ஆவணத்தின் உரையின் நிறத்தை அமைக்கிறது.
- படிவத்தின் பெயர் = "": இந்த பண்பு ஒரு படிவத்தின் பெயரைக் குறிப்பிடுகிறது, மேலும் படிவத்தின் பெயரின் பொருளை ஜாவாஸ்கிரிப்ட் அறிந்ததை அடிப்படையாகக் கொண்டு அடுத்து வரும் கட்டமைப்பை உருவாக்க பயன்படுகிறது. எடுத்துக்காட்டாக, நாம் பயன்படுத்தப் போகும் படிவத்தின் பெயர் "கால்குலேட்டர்", இது ஆவணத்திற்கான ஒரு குறிப்பிட்ட கட்டமைப்பை உருவாக்க நாங்கள் பயன்படுத்தப் போகிறோம்.
- உள்ளீட்டு வகை = "": இங்குதான் ஏதோ நடக்கிறது. "உள்ளீட்டு வகை" என்ற பண்புக்கூறு ஆவணத்தின் பாகுபடுத்தியிடம் மேற்கோள் குறிகளுக்கு இடையிலான மதிப்புகளில் என்ன வகையான உரை உள்ளது என்பதைக் கூறுகிறது. எடுத்துக்காட்டாக, இது ஒரு உரை, கடவுச்சொல், ஒரு பொத்தான் (கால்குலேட்டரைப் போலவே இருக்கும்) போன்றவையாக இருக்கலாம்.
- மதிப்பு = "": இந்த கட்டளை மேலே உள்ளீட்டு வகைகளில் என்ன சேர்க்கப்பட்டுள்ளது என்பதை ஆவணத்தின் பாகுபடுத்தியிடம் கூறுகிறது. ஒரு கால்குலேட்டருக்கு, இவை எண்கள் (1-9) மற்றும் செயல்பாடுகள் (+, -, *, /, =).
- onClick = "": இந்த தொடரியல் ஒரு நிகழ்வை விவரிக்கிறது, பொத்தானைக் கிளிக் செய்யும் போது ஏதாவது செய்ய வேண்டும் என்பதைக் குறிக்கிறது. ஒரு கால்குலேட்டரைப் பொறுத்தவரை, ஒவ்வொரு பொத்தானிலும் உள்ள உரையும் அங்கீகரிக்கப்பட வேண்டும். எனவே "6" பொத்தானுக்கு முன், மேற்கோள் குறிகளுக்கு இடையில் document.calculator.ans.value + = "6" ஐ வைக்கிறோம்.
- br: இந்த குறிச்சொல் ஆவணத்தில் ஒரு புதிய வரியை உருவாக்குகிறது, இதனால் உரை (அல்லது வேறு ஏதாவது) அதன் பிறகு மற்றொரு வரியில் வைக்கப்படும்.
- / form, / body மற்றும் / html: இந்த கட்டளைகள் முன்னர் ஆவணத்தில் திறக்கப்பட்ட தொடர்புடைய கட்டளைகளுக்கான மூடு.
4 இன் பகுதி 2: ஒரு HTML கால்குலேட்டருக்கான நிலையான குறியீடு
- கீழே உள்ள குறியீட்டை நகலெடுக்கவும். இடது சுட்டி பொத்தானைக் கீழே பிடித்து, பெட்டியின் கீழ் இடதுபுறத்தில் இருந்து மேல் வலதுபுறத்தில் கர்சரை இழுப்பதன் மூலம் கீழேயுள்ள பெட்டியில் உள்ள உரையைத் தேர்ந்தெடுக்கவும், இதனால் அனைத்து உரையும் நீலமாக மாறும். கிளிப்போர்டுக்கு குறியீட்டை நகலெடுக்க ஒரு மேக்கில் "கட்டளை + சி" அல்லது கணினியில் "சி.டி.ஆர்.எல் + சி" ஐ அழுத்தவும்.
html> head> title> HTML கால்குலேட்டர் / தலைப்பு> / தலை> உடல் bgcolor = "# 000000" text = "gold"> படிவத்தின் பெயர் = "கால்குலேட்டர்"> உள்ளீட்டு வகை = "பொத்தான்" மதிப்பு = "1" onClick = "ஆவணம். calculator.ans.value + = '1' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 2 "onClick =" document.calculator.ans.value + = '2' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 3 "onClick =" document.calculator.ans.value + = '3' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" + "onClick =" document.calculator.ans.value + = '+' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 4 "onClick =" document.calculator.ans.value + = '4' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 5 "onClick =" document.calculator.ans.value + = '5' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 6 "onClick =" document.calculator.ans.value + = '6' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" - "onClick =" document.calculator.ans. மதிப்பு + = '-' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 7 "onClick =" document.calculator.ans.value + = '7' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 8 "onClick =" document.calculator.ans.value + = '8' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 9 "onClick =" document.calculator.ans.value + = '9' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு = " *" onClick = "document.calcul ator.ans.value + = ' *' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" / "onClick =" document.calculator.ans.value + = '/' "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" 0 "onClick =" document.calculator.ans.value + = '0' "> உள்ளீட்டு வகை =" மீட்டமை "மதிப்பு =" மீட்டமை "> உள்ளீட்டு வகை =" பொத்தான் "மதிப்பு =" = "onClick =" document.calculator.ans .value = eval (document.calculator.ans.value) "> br> பதில் isinput type =" textfield "name =" ans "value =" "> / form> / body> / html> 
4 இன் பகுதி 3: உங்கள் சொந்த கால்குலேட்டரை உருவாக்குதல்
 உங்கள் கணினியில் உரை திருத்தியைத் திறக்கவும். பயன்படுத்த பல நிரல்கள் உள்ளன, ஆனால் எளிமைக்காக நாம் TextEdit அல்லது Notepad உடன் ஒட்டிக்கொள்வோம்.
உங்கள் கணினியில் உரை திருத்தியைத் திறக்கவும். பயன்படுத்த பல நிரல்கள் உள்ளன, ஆனால் எளிமைக்காக நாம் TextEdit அல்லது Notepad உடன் ஒட்டிக்கொள்வோம். - மேக்கில், ஸ்பாட்லைட்டைத் திறக்க திரையின் மேல் வலது மூலையில் உள்ள பூதக்கண்ணாடியைக் கிளிக் செய்க. நீங்கள் அங்கு சென்றதும், TextEdit என தட்டச்சு செய்து TextEdit நிரலைக் கிளிக் செய்க, அது இப்போது நீல நிறத்தில் தேர்ந்தெடுக்கப்பட வேண்டும்.
- கணினியில், திரையின் கீழ் இடதுபுறத்தில் தொடக்க மெனுவைத் திறக்கவும். தேடல் பட்டியில், நோட்பேடை தட்டச்சு செய்து நோட்பேட் பயன்பாட்டைக் கிளிக் செய்க, இது வலதுபுறத்தில் உள்ள தேடல் பட்டியில் தோன்றும்.
 ஒரு கால்குலேட்டருக்கான HTML குறியீட்டை ஆவணத்தில் ஒட்டவும்.
ஒரு கால்குலேட்டருக்கான HTML குறியீட்டை ஆவணத்தில் ஒட்டவும்.- ஒரு மேக்கில், ஆவணத்தின் உடலைக் கிளிக் செய்து அழுத்தவும் கட்டளை + வி. பின்னர் சொடுக்கவும் வடிவம் திரையின் மேல் மற்றும் பின்னர் எளிய உரையை உருவாக்குங்கள் குறியீட்டை ஒட்டிய பிறகு.
- ஒரு கணினியில், ஆவணத்தின் உடலைக் கிளிக் செய்து பின்னர் இயக்கவும் Ctrl + V..
 கோப்பை சேமிக்கவும். சாளரத்தின் பிரதான மெனுவில் "கோப்பு" வழியாக இதைச் செய்கிறீர்கள், பின்னர் இவ்வாறு சேமி ... ஒரு கணினியில் அல்லது சேமி ... கீழ்தோன்றும் மெனுவிலிருந்து மேக்கில்.
கோப்பை சேமிக்கவும். சாளரத்தின் பிரதான மெனுவில் "கோப்பு" வழியாக இதைச் செய்கிறீர்கள், பின்னர் இவ்வாறு சேமி ... ஒரு கணினியில் அல்லது சேமி ... கீழ்தோன்றும் மெனுவிலிருந்து மேக்கில்.  கோப்பு பெயருக்கு ஒரு HTML நீட்டிப்பைச் சேர்க்கவும். "இவ்வாறு சேமி ..." மெனுவில், கோப்பின் பெயரைத் தட்டச்சு செய்து, அதைத் தொடர்ந்து ".html", பின்னர் "சேமி" என்பதைக் கிளிக் செய்க. எடுத்துக்காட்டாக, இந்த கோப்பிற்கு "எனது முதல் கால்குலேட்டர்" என்று பெயரிட விரும்பினால், கோப்பை "எனது முதல் கால்குலேட்டர். Html" என சேமிக்கவும்.
கோப்பு பெயருக்கு ஒரு HTML நீட்டிப்பைச் சேர்க்கவும். "இவ்வாறு சேமி ..." மெனுவில், கோப்பின் பெயரைத் தட்டச்சு செய்து, அதைத் தொடர்ந்து ".html", பின்னர் "சேமி" என்பதைக் கிளிக் செய்க. எடுத்துக்காட்டாக, இந்த கோப்பிற்கு "எனது முதல் கால்குலேட்டர்" என்று பெயரிட விரும்பினால், கோப்பை "எனது முதல் கால்குலேட்டர். Html" என சேமிக்கவும்.
4 இன் பகுதி 4: உங்கள் கால்குலேட்டரைப் பயன்படுத்தவும்
 நீங்கள் இப்போது உருவாக்கிய கோப்பைக் கண்டறியவும். இதைச் செய்ய, முந்தைய கட்டத்தில் விளக்கப்பட்டுள்ளபடி கோப்பின் பெயரை ஸ்பாட்லைட்டில் அல்லது தொடக்க மெனுவின் தேடல் பட்டியில் தட்டச்சு செய்க. "Html" நீட்டிப்பையும் தட்டச்சு செய்ய தேவையில்லை.
நீங்கள் இப்போது உருவாக்கிய கோப்பைக் கண்டறியவும். இதைச் செய்ய, முந்தைய கட்டத்தில் விளக்கப்பட்டுள்ளபடி கோப்பின் பெயரை ஸ்பாட்லைட்டில் அல்லது தொடக்க மெனுவின் தேடல் பட்டியில் தட்டச்சு செய்க. "Html" நீட்டிப்பையும் தட்டச்சு செய்ய தேவையில்லை.  உங்கள் கோப்பைத் திறக்க அதைக் கிளிக் செய்க. உங்கள் இயல்புநிலை உலாவி உங்கள் கால்குலேட்டரை புதிய வலைப்பக்கத்தில் திறக்கும்.
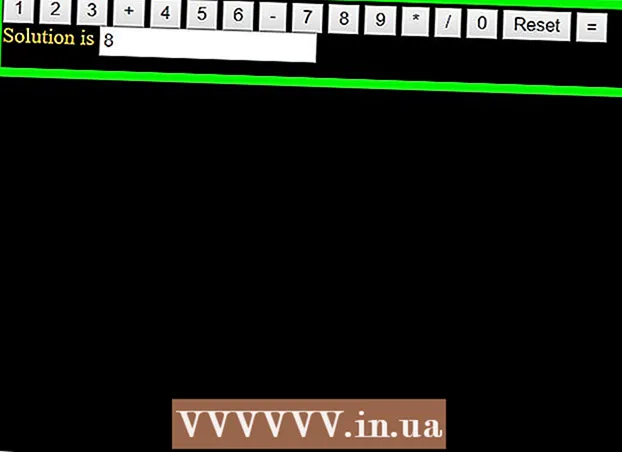
உங்கள் கோப்பைத் திறக்க அதைக் கிளிக் செய்க. உங்கள் இயல்புநிலை உலாவி உங்கள் கால்குலேட்டரை புதிய வலைப்பக்கத்தில் திறக்கும்.  அதைப் பயன்படுத்த கால்குலேட்டரில் உள்ள பொத்தான்களைக் கிளிக் செய்க. உங்கள் சமன்பாடுகளுக்கான தீர்வுகள் இப்போது பதில் பட்டியில் தோன்றும்.
அதைப் பயன்படுத்த கால்குலேட்டரில் உள்ள பொத்தான்களைக் கிளிக் செய்க. உங்கள் சமன்பாடுகளுக்கான தீர்வுகள் இப்போது பதில் பட்டியில் தோன்றும்.
உதவிக்குறிப்புகள்
- நீங்கள் விரும்பினால் இந்த கால்குலேட்டரை ஒரு வலைப்பக்கத்தில் சேர்க்கலாம்.
- கால்குலேட்டரின் தோற்றத்தை மாற்ற நீங்கள் HTML பாணிகளையும் பயன்படுத்தலாம்.