நூலாசிரியர்:
Virginia Floyd
உருவாக்கிய தேதி:
9 ஆகஸ்ட் 2021
புதுப்பிப்பு தேதி:
1 ஜூலை 2024

உள்ளடக்கம்
- படிகள்
- பகுதி 1 ல் 2: HTML அடிப்படைகளை கற்றல்
- பகுதி 2 இன் 2: மேம்பட்ட HTML
- குறிப்புகள்
- எச்சரிக்கைகள்
- உனக்கு என்ன வேண்டும்
ஆங்கிலத்திற்கு HTML சுருக்கமாக உள்ளது ஹைப்பர் உரை குறியீட்டு மொழி (ஹைப்பர் உரை குறியீட்டு மொழி). இது குறியீடு அல்லது மொழி, இதில் தளங்களின் அடிப்படை மார்க்அப் உருவாக்கப்பட்டது. நீங்கள் ஒருபோதும் திட்டமிடவில்லை என்றால் கற்றல் கடினமாகத் தோன்றலாம், ஆனால் உண்மையில் நீங்கள் தொடங்க வேண்டியது அடிப்படை உரை எடிட்டர் மற்றும் இணைய உலாவி மட்டுமே. நீங்கள் இணைய மன்றங்கள், தனிப்பயனாக்கப்பட்ட தனிப்பயன் பக்கங்கள் அல்லது விக்கிஹோ கட்டுரைகளில் காணப்பட்ட HTML மார்க்அப்பின் சில உதாரணங்களை நீங்கள் அடையாளம் காணலாம். எந்தவொரு இணைய பயனருக்கும் HTML ஒரு பயனுள்ள கருவியாகும், மேலும் அடிப்படைகளைக் கற்றுக்கொள்வது நீங்கள் நினைப்பதை விட குறைவான நேரத்தை எடுக்கும்.
படிகள்
பகுதி 1 ல் 2: HTML அடிப்படைகளை கற்றல்
 1 ஒரு HTML ஆவணத்தைத் திறக்கவும். HTML கோப்புகளை உருவாக்க பெரும்பாலான உரை எடிட்டர்கள் (Windows க்கான Notepad அல்லது Notepad ++, Mac க்கான TextEdit, GNU / Linux க்கான gedit) பயன்படுத்தப்படலாம். ஒரு புதிய ஆவணத்தை உருவாக்கி கோப்பைப் பயன்படுத்தி சேமிக்கவும் Web வலைப் பக்க வடிவத்தில் சேமி, அல்லது .doc, .rtf அல்லது மற்றொரு நீட்டிப்புக்குப் பதிலாக கோப்பு நீட்டிப்பை .html அல்லது .htm என மாற்றவும்.
1 ஒரு HTML ஆவணத்தைத் திறக்கவும். HTML கோப்புகளை உருவாக்க பெரும்பாலான உரை எடிட்டர்கள் (Windows க்கான Notepad அல்லது Notepad ++, Mac க்கான TextEdit, GNU / Linux க்கான gedit) பயன்படுத்தப்படலாம். ஒரு புதிய ஆவணத்தை உருவாக்கி கோப்பைப் பயன்படுத்தி சேமிக்கவும் Web வலைப் பக்க வடிவத்தில் சேமி, அல்லது .doc, .rtf அல்லது மற்றொரு நீட்டிப்புக்குப் பதிலாக கோப்பு நீட்டிப்பை .html அல்லது .htm என மாற்றவும். - கோப்பு RTF வடிவத்திற்கு பதிலாக "எளிய உரை" ஆக சேமிக்கப்படும் அல்லது வடிவமைத்தல் மற்றும் படங்கள் சேமிக்கப்படாது என்ற எச்சரிக்கையை நீங்கள் பெறலாம். இது நன்று; HTML க்கு இந்த விருப்பங்கள் தேவையில்லை.
 2 உருவாக்கப்பட்ட கோப்பை உலாவியில் திறக்கவும். வெற்று கோப்பைச் சேமித்து, உங்கள் கணினியில் கண்டுபிடித்து அதைத் திறக்க இரட்டை சொடுக்கவும். உலாவியில் ஒரு வெற்று பக்கம் திறக்கப்பட வேண்டும். அது இல்லையென்றால், உங்கள் உலாவியின் முகவரி பட்டியில் கோப்பை இழுக்கவும். நீங்கள் HTML கோப்பைத் திருத்தும்போது, மாற்றங்களைக் காண இந்தப் பக்கத்தைப் புதுப்பிக்கலாம்.
2 உருவாக்கப்பட்ட கோப்பை உலாவியில் திறக்கவும். வெற்று கோப்பைச் சேமித்து, உங்கள் கணினியில் கண்டுபிடித்து அதைத் திறக்க இரட்டை சொடுக்கவும். உலாவியில் ஒரு வெற்று பக்கம் திறக்கப்பட வேண்டும். அது இல்லையென்றால், உங்கள் உலாவியின் முகவரி பட்டியில் கோப்பை இழுக்கவும். நீங்கள் HTML கோப்பைத் திருத்தும்போது, மாற்றங்களைக் காண இந்தப் பக்கத்தைப் புதுப்பிக்கலாம். - இந்த வழியில் நீங்கள் இணையத்தில் ஒரு வலைத்தளத்தை உருவாக்கவில்லை என்பதை நினைவில் கொள்க. மற்றவர்களுக்கு இந்தப் பக்கத்தை அணுக முடியாது, மேலும் உங்கள் உள்ளூர் பக்கத்தை சோதிக்க இணைய இணைப்பு தேவையில்லை. உலாவி HTML குறியீட்டை விளக்குகிறது, அது ஒரு வலைத்தளம் போல் "வாசித்தல்".
 3 மார்க்அப் குறிச்சொற்கள் என்ன என்பதைப் புரிந்து கொள்ளுங்கள். வழக்கமான உரையைப் போலன்றி, குறிச்சொற்கள் பக்கத்தில் தோன்றாது. அதற்கு பதிலாக, பக்கத்தையும் அதன் உள்ளடக்கத்தையும் எவ்வாறு காண்பிப்பது என்பதை அவர்கள் உலாவிக்குச் சொல்கிறார்கள். "திறப்பு" குறிச்சொல் வழிமுறைகளைக் கொண்டுள்ளது. எடுத்துக்காட்டாக, உரை இவ்வாறு காட்டப்பட வேண்டும் என்று உலாவிக்கு அது சொல்ல முடியும் தைரியமான... அறிவுறுத்தல் முடிவடையும் உலாவியைக் காட்ட இதற்கு "முடிவு" குறிச்சொல்லும் தேவை. இந்த எடுத்துக்காட்டில், தொடக்க மற்றும் இறுதி குறிச்சொற்களுக்கு இடையிலான உரை தடிமனாக காட்டப்படும். குறிச்சொற்கள் சமமற்ற அடையாளங்களுக்குள் எழுதப்பட்டுள்ளன, ஆனால் இறுதி குறி ஒரு முன்னோக்கி சாய்வுடன் தொடங்குகிறது.
3 மார்க்அப் குறிச்சொற்கள் என்ன என்பதைப் புரிந்து கொள்ளுங்கள். வழக்கமான உரையைப் போலன்றி, குறிச்சொற்கள் பக்கத்தில் தோன்றாது. அதற்கு பதிலாக, பக்கத்தையும் அதன் உள்ளடக்கத்தையும் எவ்வாறு காண்பிப்பது என்பதை அவர்கள் உலாவிக்குச் சொல்கிறார்கள். "திறப்பு" குறிச்சொல் வழிமுறைகளைக் கொண்டுள்ளது. எடுத்துக்காட்டாக, உரை இவ்வாறு காட்டப்பட வேண்டும் என்று உலாவிக்கு அது சொல்ல முடியும் தைரியமான... அறிவுறுத்தல் முடிவடையும் உலாவியைக் காட்ட இதற்கு "முடிவு" குறிச்சொல்லும் தேவை. இந்த எடுத்துக்காட்டில், தொடக்க மற்றும் இறுதி குறிச்சொற்களுக்கு இடையிலான உரை தடிமனாக காட்டப்படும். குறிச்சொற்கள் சமமற்ற அடையாளங்களுக்குள் எழுதப்பட்டுள்ளன, ஆனால் இறுதி குறி ஒரு முன்னோக்கி சாய்வுடன் தொடங்குகிறது. - சமத்துவமின்மை அறிகுறிகளுக்கு இடையில் தொடக்கக் குறி எழுதப்பட்டுள்ளது: திறக்கும் குறிச்சொல்>
- மூடும் டேக்கில், டேக் டிஸ்கிரிப்டருக்கு (பெயர்) முன் ஒரு ஃபார்வர்ட் ஸ்லாஷ் வைக்கப்படுகிறது: /இறுதி குறிச்சொல்>
- வெவ்வேறு குறிச்சொற்கள் எவ்வாறு பயன்படுத்தப்படுகின்றன என்பதை அறிய படிக்கவும். இந்த படிக்கு, நீங்கள் பதிவு வடிவத்தை நினைவில் கொள்ள வேண்டும். சமத்துவமின்மை அறிகுறிகளுக்கு இடையில் குறிச்சொற்கள் எழுதப்பட்டுள்ளன:> மற்றும் />
- சில டுடோரியல்களில், HTML குறிச்சொற்கள் கூறுகள் என்று அழைக்கப்படுகின்றன, மேலும் தொடக்க மற்றும் மூடும் குறிச்சொற்களுக்கு இடையில் உள்ள உரை உறுப்பு உள்ளடக்கம் என்று அழைக்கப்படுகிறது.
 4 எடிட்டரில் html> டேக் என டைப் செய்யவும். ஒவ்வொரு HTML கோப்பும் ஒரு குறிச்சொல்லுடன் தொடங்க வேண்டும் html> மற்றும் குறிச்சொல்லுடன் முடிவடையும் / html>... இந்த குறிச்சொற்கள் உலாவிக்கு குறிச்சொற்களுக்கு இடையில் உள்ள அனைத்து உள்ளடக்கமும் HTML இல் உள்ளது. இந்த குறிச்சொற்களை உங்கள் ஆவணத்தில் சேர்க்கவும்:
4 எடிட்டரில் html> டேக் என டைப் செய்யவும். ஒவ்வொரு HTML கோப்பும் ஒரு குறிச்சொல்லுடன் தொடங்க வேண்டும் html> மற்றும் குறிச்சொல்லுடன் முடிவடையும் / html>... இந்த குறிச்சொற்கள் உலாவிக்கு குறிச்சொற்களுக்கு இடையில் உள்ள அனைத்து உள்ளடக்கமும் HTML இல் உள்ளது. இந்த குறிச்சொற்களை உங்கள் ஆவணத்தில் சேர்க்கவும்: - பெரும்பாலும் HTML கோப்புகள் வரியுடன் தொடங்குகின்றன ! DOCTYPE html>அதாவது உலாவிகள் முழு கோப்பையும் HTML ஆக அங்கீகரிக்க வேண்டும். இந்த வரி அவசியமில்லை, ஆனால் பொருந்தக்கூடிய சிக்கல்களை சரிசெய்ய இது உங்களுக்கு உதவும்.
- டயல் html> ஆவணத்தின் மேல்.
- பல வெற்று வரிகளை உருவாக்க பல முறை Enter அல்லது Return ஐ அழுத்தவும், பின்னர் தட்டச்சு செய்யவும் / html>
- அதை நினைவில் கொள் முழு இந்த கட்டுரையில் நீங்கள் உருவாக்கும் குறியீடு இந்த இரண்டு குறிச்சொற்களுக்கு இடையில் எழுதப்பட வேண்டும்.
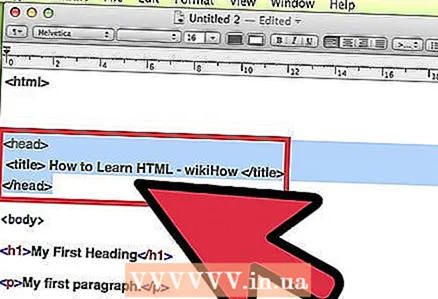
 5 கோப்பில் ஒரு தலை> பிரிவை உருவாக்கவும். Html> மற்றும் / html> குறிச்சொற்களுக்கு இடையில், ஒரு தொடக்கக் குறியை உருவாக்கவும் தலை> மற்றும் நிறைவு குறி / தலை>... அவற்றுக்கிடையே சில வெற்று வரிகளைச் சேர்க்கவும். தலை> மற்றும் / தலை> குறிச்சொற்களுக்கு இடையில் எழுதப்பட்ட உள்ளடக்கம் பக்கத்தில் காட்டப்படாது. இந்த படிகளைப் பின்பற்றவும், இந்த குறிச்சொல் எதற்காக என்று நீங்கள் காண்பீர்கள்:
5 கோப்பில் ஒரு தலை> பிரிவை உருவாக்கவும். Html> மற்றும் / html> குறிச்சொற்களுக்கு இடையில், ஒரு தொடக்கக் குறியை உருவாக்கவும் தலை> மற்றும் நிறைவு குறி / தலை>... அவற்றுக்கிடையே சில வெற்று வரிகளைச் சேர்க்கவும். தலை> மற்றும் / தலை> குறிச்சொற்களுக்கு இடையில் எழுதப்பட்ட உள்ளடக்கம் பக்கத்தில் காட்டப்படாது. இந்த படிகளைப் பின்பற்றவும், இந்த குறிச்சொல் எதற்காக என்று நீங்கள் காண்பீர்கள்: - தலை> மற்றும் / தலை> குறிச்சொற்களுக்கு இடையில் எழுதுங்கள் தலைப்பு> மற்றும் / தலைப்பு>
- தலைப்பு> மற்றும் / தலைப்பு> குறிச்சொற்களுக்கு இடையில், எழுதுங்கள் HTML- ஐ எப்படி கற்றுக்கொள்வது - wikiHow.
- உங்கள் மாற்றங்களைச் சேமித்து கோப்பை உலாவியில் திறக்கவும் (அல்லது கோப்பு ஏற்கனவே திறந்திருந்தால் பக்கத்தைப் புதுப்பிக்கவும்). முகவரிப் பட்டியின் மேலே உள்ள பக்கத் தலைப்பில் தோன்றும் உரையைப் பார்க்கவா?
 6 ஒரு உடல்> பிரிவை உருவாக்கவும். இந்த எடுத்துக்காட்டில் உள்ள மற்ற அனைத்து குறிச்சொற்களும் உரையும் உடல் பிரிவில் எழுதப்பட்டுள்ளது, இதன் உள்ளடக்கம் பக்கத்தில் காட்டப்படும். பிறகு மூடுதல் குறி / தலை>, ஆனால் முன்பு tag / html> குறிச்சொற்களைச் சேர்க்கவும் உடல்> மற்றும் / உடல்>... இந்த கட்டுரையின் மற்ற பகுதிகளுக்கு, உடல் பகுதியுடன் வேலை செய்யுங்கள். உங்கள் கோப்பு இப்படி இருக்க வேண்டும்:
6 ஒரு உடல்> பிரிவை உருவாக்கவும். இந்த எடுத்துக்காட்டில் உள்ள மற்ற அனைத்து குறிச்சொற்களும் உரையும் உடல் பிரிவில் எழுதப்பட்டுள்ளது, இதன் உள்ளடக்கம் பக்கத்தில் காட்டப்படும். பிறகு மூடுதல் குறி / தலை>, ஆனால் முன்பு tag / html> குறிச்சொற்களைச் சேர்க்கவும் உடல்> மற்றும் / உடல்>... இந்த கட்டுரையின் மற்ற பகுதிகளுக்கு, உடல் பகுதியுடன் வேலை செய்யுங்கள். உங்கள் கோப்பு இப்படி இருக்க வேண்டும்:
html>
தலை>
தலைப்பு> HTML ஐ எப்படி கற்றுக்கொள்வது - wikiHow / title>
/ தலை>
உடல்>
/ உடல்>
/ html> 7 வெவ்வேறு பாணிகளைப் பயன்படுத்தி உரையைச் சேர்க்கவும். உண்மையான உள்ளடக்கத்தை பக்கத்தில் சேர்க்க வேண்டிய நேரம் இது! உடல் குறிச்சொற்களுக்கு இடையில் நீங்கள் எதை எழுதினாலும் அது உலாவியில் புதுப்பிக்கப்பட்ட பிறகு பக்கத்தில் காட்டப்படும். பயன்படுத்த வேண்டாம் சின்னங்கள் அல்லது >உலாவி உள்ளடக்கத்தை உரைக்கு பதிலாக குறிச்சொல்லாக விளக்க முயற்சிக்கும். எழுது வணக்கம்! (அல்லது நீங்கள் எதை விரும்புகிறீர்களோ), பின்னர் இந்த குறிச்சொற்களை உரையில் சேர்த்து என்ன நடக்கிறது என்று பார்க்கவும்:
7 வெவ்வேறு பாணிகளைப் பயன்படுத்தி உரையைச் சேர்க்கவும். உண்மையான உள்ளடக்கத்தை பக்கத்தில் சேர்க்க வேண்டிய நேரம் இது! உடல் குறிச்சொற்களுக்கு இடையில் நீங்கள் எதை எழுதினாலும் அது உலாவியில் புதுப்பிக்கப்பட்ட பிறகு பக்கத்தில் காட்டப்படும். பயன்படுத்த வேண்டாம் சின்னங்கள் அல்லது >உலாவி உள்ளடக்கத்தை உரைக்கு பதிலாக குறிச்சொல்லாக விளக்க முயற்சிக்கும். எழுது வணக்கம்! (அல்லது நீங்கள் எதை விரும்புகிறீர்களோ), பின்னர் இந்த குறிச்சொற்களை உரையில் சேர்த்து என்ன நடக்கிறது என்று பார்க்கவும்: - எம்> அனைவருக்கும் வணக்கம்! / எம்> உரையை "சாய்வு" செய்கிறது: வணக்கம்!
- வலுவான> அனைவருக்கும் வணக்கம்! / வலிமையான> உரையை "தைரியமாக" ஆக்குகிறது: வணக்கம்!
- கள்> அனைவருக்கும் வணக்கம்! / கள்> ஸ்ட்ரைக் த்ரூ உரை:
வணக்கம்! - sup> அனைவருக்கும் வணக்கம்! / sup> எழுத்துருவை மேலெழுத்தாகக் காட்டுகிறது:
- துணை> அனைவருக்கும் வணக்கம்! / துணை> எழுத்துருவை சந்தாவாகக் காட்டுகிறது: வணக்கம்!
- ஒன்றாக வெவ்வேறு குறிச்சொற்களை முயற்சிக்கவும். அது எப்படி இருக்கும் em> வலுவான> அனைவருக்கும் வணக்கம்! / வலுவான> / em>?
 8 உரையை பத்திகளாக பிரிக்கவும். நீங்கள் ஒரு HTML கோப்பில் பல வரிகளை எழுத முயற்சித்தால், உலாவியில் வரி முறிவுகள் காட்டப்படவில்லை என்பதை நீங்கள் கவனிப்பீர்கள். உரையை பத்திகளாகப் பிரிக்க, நீங்கள் குறிச்சொற்களைச் சேர்க்க வேண்டும்:
8 உரையை பத்திகளாக பிரிக்கவும். நீங்கள் ஒரு HTML கோப்பில் பல வரிகளை எழுத முயற்சித்தால், உலாவியில் வரி முறிவுகள் காட்டப்படவில்லை என்பதை நீங்கள் கவனிப்பீர்கள். உரையை பத்திகளாகப் பிரிக்க, நீங்கள் குறிச்சொற்களைச் சேர்க்க வேண்டும்: - p> இது ஒரு தனி பத்தி. / p>
- இந்த வாக்கியத்தைத் தொடர்ந்து ஒரு வரி முறிவு br> இந்த வரியின் தொடக்கத்திற்கு முன்.
இது இறுதி குறிச்சொல் தேவையில்லாத முதல் குறிச்சொல். இந்த குறிச்சொற்கள் "வெற்று" குறிச்சொற்கள் என்று அழைக்கப்படுகின்றன. - பிரிவின் தலைப்புகளைக் காட்ட தலைப்புகளை உருவாக்கவும்:
h1> தலைப்பு உரை / h1>: மிகப்பெரிய தலைப்பு
h2> தலைப்பு உரை / h2> (இரண்டாம் நிலை தலைப்பு)
h3> தலைப்பு உரை / h3> (மூன்றாவது நிலை தலைப்பு)
h4> தலைப்பு உரை / h4> (நான்காவது நிலை தலைப்பு)
h5> தலைப்பு உரை / h5> (மிகச்சிறிய தலைப்பு)
 9 பட்டியல்களை உருவாக்க கற்றுக்கொள்ளுங்கள். ஒரு வலைப்பக்கத்தில் பட்டியல்களை உருவாக்க பல வழிகள் உள்ளன. கீழே உள்ள விருப்பங்களை முயற்சி செய்து, உங்களுக்கு எது சிறந்தது என்று முடிவு செய்யுங்கள். ஒட்டுமொத்த பட்டியலுக்கு ஒரு ஜோடி குறிச்சொற்கள் தேவை என்பதை கவனத்தில் கொள்ளவும் (எடுத்துக்காட்டாக, ul> மற்றும் / ul> ஒரு புல்லட் பட்டியலுக்கு), மேலும் ஒவ்வொரு பட்டியல் உருப்படிகளும் வெவ்வேறு ஜோடி குறிச்சொற்களால் முன்னிலைப்படுத்தப்படுகின்றன, எடுத்துக்காட்டாக, li> மற்றும் / லி>.
9 பட்டியல்களை உருவாக்க கற்றுக்கொள்ளுங்கள். ஒரு வலைப்பக்கத்தில் பட்டியல்களை உருவாக்க பல வழிகள் உள்ளன. கீழே உள்ள விருப்பங்களை முயற்சி செய்து, உங்களுக்கு எது சிறந்தது என்று முடிவு செய்யுங்கள். ஒட்டுமொத்த பட்டியலுக்கு ஒரு ஜோடி குறிச்சொற்கள் தேவை என்பதை கவனத்தில் கொள்ளவும் (எடுத்துக்காட்டாக, ul> மற்றும் / ul> ஒரு புல்லட் பட்டியலுக்கு), மேலும் ஒவ்வொரு பட்டியல் உருப்படிகளும் வெவ்வேறு ஜோடி குறிச்சொற்களால் முன்னிலைப்படுத்தப்படுகின்றன, எடுத்துக்காட்டாக, li> மற்றும் / லி>. - புல்லட் பட்டியல்:
ul> li> முதல் வரி / li> li> இரண்டாவது வரி / li> li> மற்றும் அதனால் / li> / ul> - எண் பட்டியல்:
ol> li> One / li> li> இரண்டு / li> li> Three / li> / ol> - வரையறை பட்டியல்:
dl> dt> காபி / dt> dd> - சூடான பானம் / dd> dt> எலுமிச்சை / dt> dd> - குளிர் பானம் / dd> / dl>
- புல்லட் பட்டியல்:
 10 பயன்படுத்தி பக்கத்தை அமைக்கவும் வரி முறிவுகள்கிடைமட்ட கோடுகள், மற்றும் படங்கள். பக்கத்தில் உரையைத் தவிர வேறொன்றைச் சேர்க்க வேண்டிய நேரம் இது. பின்வரும் குறிச்சொற்களை முயற்சிக்கவும் அல்லது மேலும் தகவலுக்கு இணைப்புகளைப் பின்தொடரவும். நீங்கள் இடுகையிட விரும்பும் படத்திற்கான இணைப்பை உருவாக்க ஆன்லைன் ஹோஸ்டிங் சேவையைப் பயன்படுத்தவும்:
10 பயன்படுத்தி பக்கத்தை அமைக்கவும் வரி முறிவுகள்கிடைமட்ட கோடுகள், மற்றும் படங்கள். பக்கத்தில் உரையைத் தவிர வேறொன்றைச் சேர்க்க வேண்டிய நேரம் இது. பின்வரும் குறிச்சொற்களை முயற்சிக்கவும் அல்லது மேலும் தகவலுக்கு இணைப்புகளைப் பின்தொடரவும். நீங்கள் இடுகையிட விரும்பும் படத்திற்கான இணைப்பை உருவாக்க ஆன்லைன் ஹோஸ்டிங் சேவையைப் பயன்படுத்தவும்: - படுக்கைவாட்டு கொடு: மணி>
- படத்தைச் செருகவும்: img src = "பட இணைப்பு">
 11 இணைப்புகளைச் சேர்க்கவும். மற்ற பக்கங்கள் மற்றும் தளங்களுக்கு ஹைப்பர்லிங்க்களை உருவாக்க நீங்கள் இந்த டேக்குகளை பயன்படுத்தலாம்
11 இணைப்புகளைச் சேர்க்கவும். மற்ற பக்கங்கள் மற்றும் தளங்களுக்கு ஹைப்பர்லிங்க்களை உருவாக்க நீங்கள் இந்த டேக்குகளை பயன்படுத்தலாம் - நீங்கள் பக்கத்தில் இணைக்க விரும்பும்> குறிச்சொல்லுடன் ஒரு நங்கூரத்தை உருவாக்கவும். தெளிவான மற்றும் மறக்கமுடியாத பெயருடன் வாருங்கள்:
ஒரு பெயர் = "குறிப்புகள்"> நீங்கள் இணைக்கும் உரை. / a> - உறவினர் இணைப்பை உருவாக்க அல்லது வெளிப்புற ஆதாரத்திற்கான இணைப்பை உருவாக்க href> டேக் பயன்படுத்தவும்:
ஒரு href = "பக்கத்திற்கு இணைப்பு அல்லது பக்கத்திற்குள் உள்ள நங்கூரம் பெயர்"> உரை அல்லது படம் இணைப்பாக செயல்படும். / a> - மற்றொரு பக்கத்தில் உறவினர் இணைப்பை இணைக்க, முக்கிய இணைப்பு மற்றும் நங்கூரத்தின் பெயருக்குப் பிறகு # அடையாளத்தைச் சேர்க்கவும். எடுத்துக்காட்டாக, இந்தப் பக்கத்தின் குறிப்புகள் பகுதிக்கு https://en.wikihow.com/learn-HTML#Tips இணைப்புகள்.
- நீங்கள் பக்கத்தில் இணைக்க விரும்பும்> குறிச்சொல்லுடன் ஒரு நங்கூரத்தை உருவாக்கவும். தெளிவான மற்றும் மறக்கமுடியாத பெயருடன் வாருங்கள்:
பகுதி 2 இன் 2: மேம்பட்ட HTML
 1 பண்புகளை அறிந்து கொள்ளுங்கள். கூடுதல் தகவலைக் குறிக்கும் பண்புக்கூறுகள் குறிச்சொல்லுக்குள் எழுதப்பட்டுள்ளன. பண்புகளின் வடிவம் பின்வருமாறு: பெயர் = "மதிப்பு", எங்கே தலைப்பு ஒரு பண்பை வரையறுக்கிறது (உதாரணமாக, நிறம் ஒரு வண்ண பண்புக்காக), மற்றும் மதிப்பு அதன் மதிப்பை குறிக்கிறது (உதாரணமாக, சிவப்பு சிவப்புக்காக).
1 பண்புகளை அறிந்து கொள்ளுங்கள். கூடுதல் தகவலைக் குறிக்கும் பண்புக்கூறுகள் குறிச்சொல்லுக்குள் எழுதப்பட்டுள்ளன. பண்புகளின் வடிவம் பின்வருமாறு: பெயர் = "மதிப்பு", எங்கே தலைப்பு ஒரு பண்பை வரையறுக்கிறது (உதாரணமாக, நிறம் ஒரு வண்ண பண்புக்காக), மற்றும் மதிப்பு அதன் மதிப்பை குறிக்கிறது (உதாரணமாக, சிவப்பு சிவப்புக்காக). - HTML அடிப்படைகளில் முந்தைய பிரிவில் பண்புக்கூறுகள் உண்மையில் பயன்படுத்தப்பட்டுள்ளன. Img> டேக் பண்புகளைப் பயன்படுத்துகிறது src, உறவினர் இணைப்பு நங்கூரங்கள் பண்புகளைப் பயன்படுத்துகின்றன பெயர்மற்றும் இணைப்புகள் பண்புகளைப் பயன்படுத்துகின்றன href... நீங்கள் ஏற்கனவே கவனித்தபடி, அனைத்து பண்புகளும் வடிவத்தில் எழுதப்பட்டுள்ளன ___='___’.
 2 HTML அட்டவணைகள் மூலம் பரிசோதனை செய்யவும். ஒரு அட்டவணையை உருவாக்குவது பல்வேறு குறிச்சொற்களைப் பயன்படுத்துவதை உள்ளடக்கியது. நீங்கள் பரிசோதனை செய்யலாம் அல்லது விரிவான வழிமுறைகளைப் படிக்கலாம்.
2 HTML அட்டவணைகள் மூலம் பரிசோதனை செய்யவும். ஒரு அட்டவணையை உருவாக்குவது பல்வேறு குறிச்சொற்களைப் பயன்படுத்துவதை உள்ளடக்கியது. நீங்கள் பரிசோதனை செய்யலாம் அல்லது விரிவான வழிமுறைகளைப் படிக்கலாம். - அட்டவணை குறிச்சொற்களை உருவாக்கவும்:அட்டவணை> / அட்டவணை>
- அட்டவணையில் உள்ள ஒவ்வொரு வரிசையின் உள்ளடக்கங்களையும் குறிச்சொற்களில் இணைக்கவும்: tr>
- நெடுவரிசை தலைப்பு குறிச்சொல்லால் வரையறுக்கப்படுகிறது: வது>
- அடுத்தடுத்த வரிகளில் செல்கள்: டிடி>
- இந்த குறிச்சொற்களைப் பயன்படுத்துவதற்கான எடுத்துக்காட்டு:
அட்டவணை> tr> வது> நெடுவரிசை 1: மாதம் / வது> வது> நெடுவரிசை 2: சேமிப்பு / th> / tr> tr> td> ஜனவரி / td> td> 5000 ரூபிள் / td> / tr> / table>
 3 கூடுதல் தலை பிரிவு குறிச்சொற்களை அறியவும். ஒவ்வொரு html கோப்பின் தொடக்கத்திலும் வரும் தலை> குறிச்சொல்லை நீங்கள் ஏற்கனவே கற்றுக்கொண்டீர்கள். தலைப்பு> குறிச்சொல்லைத் தவிர, இந்தப் பிரிவுக்கு வேறு குறிச்சொற்கள் உள்ளன:
3 கூடுதல் தலை பிரிவு குறிச்சொற்களை அறியவும். ஒவ்வொரு html கோப்பின் தொடக்கத்திலும் வரும் தலை> குறிச்சொல்லை நீங்கள் ஏற்கனவே கற்றுக்கொண்டீர்கள். தலைப்பு> குறிச்சொல்லைத் தவிர, இந்தப் பிரிவுக்கு வேறு குறிச்சொற்கள் உள்ளன: - கொண்டிருக்கும் மெட்டா குறிச்சொற்கள் மெட்டாடேட்டாதளத்தை அட்டவணைப்படுத்த தேடுபொறிகளால் பயன்படுத்தப்படுகிறது. தேடுபொறிகளில் உங்கள் தளத்தை எளிதாகக் கண்டுபிடிக்க, ஒன்று அல்லது அதற்கு மேற்பட்ட தொடக்க மெட்டா> குறிச்சொற்களைப் பயன்படுத்தவும் (மூடுதல் குறிச்சொற்கள் தேவையில்லை).குறிச்சொல்லுக்கு ஒரு பண்பு மற்றும் ஒரு மதிப்பைப் பயன்படுத்தவும்: மெட்டா பெயர் = "விளக்கம்" உள்ளடக்கம் = "பக்க விளக்கம்">; அல்லது மெட்டா பெயர் = "முக்கிய வார்த்தைகள்" உள்ளடக்கம் = "கமாவால் பிரிக்கப்பட்ட முக்கிய வார்த்தைகள்">
- இணைப்பு> குறிச்சொற்கள் மூன்றாம் தரப்பு கோப்புகள், ஸ்டைல் தாள்கள் (சிஎஸ்எஸ்) போன்றவை, அவை வெவ்வேறு வகை குறியாக்கத்தைப் பயன்படுத்தி உருவாக்கப்பட்டு, வண்ணம், உரை சீரமைப்பு மற்றும் பல அம்சங்களைப் பயன்படுத்தி HTML பக்கத்தை மாற்ற அனுமதிக்கின்றன.
- ஸ்கிரிப்ட்> குறிச்சொற்கள் பக்கத்தில் ஜாவாஸ்கிரிப்ட் கோப்புகளை இணைக்கப் பயன்படுகிறது. பக்கத்தை ஊடாடும் வகையில் மாற்ற இந்த கோப்புகள் தேவை (பயனர் செயல்களுக்கு பதில்).
 4 மற்ற தளங்களின் HTML குறியீட்டில் பரிசோதனை செய்யவும். மற்ற வலைப்பக்கங்களின் மூலக் குறியீட்டைப் பார்ப்பது HTML கற்க ஒரு சிறந்த வழியாகும். நீங்கள் பக்கத்தில் வலது கிளிக் செய்து, உலாவியின் மேல் மெனுவிலிருந்து மூலத்தைப் பார்க்கவும் அல்லது அது போன்ற ஒன்றைத் தேர்ந்தெடுக்கவும். அறிமுகமில்லாத டேக் என்ன செய்கிறது என்பதைக் கண்டுபிடிக்க முயற்சிக்கவும் அல்லது அதைப் பற்றிய தகவலுக்கு இணையத்தில் தேடவும்.
4 மற்ற தளங்களின் HTML குறியீட்டில் பரிசோதனை செய்யவும். மற்ற வலைப்பக்கங்களின் மூலக் குறியீட்டைப் பார்ப்பது HTML கற்க ஒரு சிறந்த வழியாகும். நீங்கள் பக்கத்தில் வலது கிளிக் செய்து, உலாவியின் மேல் மெனுவிலிருந்து மூலத்தைப் பார்க்கவும் அல்லது அது போன்ற ஒன்றைத் தேர்ந்தெடுக்கவும். அறிமுகமில்லாத டேக் என்ன செய்கிறது என்பதைக் கண்டுபிடிக்க முயற்சிக்கவும் அல்லது அதைப் பற்றிய தகவலுக்கு இணையத்தில் தேடவும். - மற்றவர்களின் தளங்களை உங்களால் திருத்த முடியாது என்றாலும், பின்னர் குறிச்சொற்களை பரிசோதிக்க மூலக் குறியீட்டை உங்கள் கோப்பில் நகலெடுக்கலாம். CSS மார்க்அப் கிடைக்காமல் போகலாம் மற்றும் நிறங்கள் மற்றும் வடிவமைப்புகள் வித்தியாசமாக இருக்கலாம் என்பதை நினைவில் கொள்க.
 5 மேலும் விரிவான வழிகாட்டிகளை ஆராயத் தொடங்குங்கள். W3Schools அல்லது HTMLbook போன்ற HTML குறிச்சொற்களுக்கு அர்ப்பணிக்கப்பட்ட பல தளங்கள் இணையத்தில் உள்ளன. காகித புத்தகங்களும் விற்பனைக்கு உள்ளன, ஆனால் தரநிலைகள் மாறிக்கொண்டே சமீபத்திய பதிப்பைக் கண்டுபிடிக்க முயற்சிக்கவும். இன்னும் சிறப்பாக, மாஸ்டர் சிஎஸ்எஸ் உங்கள் தளத்தின் அமைப்பு மற்றும் தோற்றத்தின் மீது அதிக கட்டுப்பாட்டைக் கொண்டிருக்க வேண்டும். சிஎஸ்எஸ் கற்ற பிறகு, இணைய வடிவமைப்பாளர்கள் பொதுவாக ஜாவாஸ்கிரிப்ட் கற்றுக்கொள்கிறார்கள்.
5 மேலும் விரிவான வழிகாட்டிகளை ஆராயத் தொடங்குங்கள். W3Schools அல்லது HTMLbook போன்ற HTML குறிச்சொற்களுக்கு அர்ப்பணிக்கப்பட்ட பல தளங்கள் இணையத்தில் உள்ளன. காகித புத்தகங்களும் விற்பனைக்கு உள்ளன, ஆனால் தரநிலைகள் மாறிக்கொண்டே சமீபத்திய பதிப்பைக் கண்டுபிடிக்க முயற்சிக்கவும். இன்னும் சிறப்பாக, மாஸ்டர் சிஎஸ்எஸ் உங்கள் தளத்தின் அமைப்பு மற்றும் தோற்றத்தின் மீது அதிக கட்டுப்பாட்டைக் கொண்டிருக்க வேண்டும். சிஎஸ்எஸ் கற்ற பிறகு, இணைய வடிவமைப்பாளர்கள் பொதுவாக ஜாவாஸ்கிரிப்ட் கற்றுக்கொள்கிறார்கள்.
குறிப்புகள்
- நோட்பேட் ++ என்பது ஒரு சிறந்த இலவச நிரலாகும், இது வழக்கமான நோட்பேடைப் போன்றது, ஆனால் உங்கள் குறியீட்டை ஆன்லைனில் உங்கள் உலாவியில் சேமித்துச் சோதிக்கலாம். (இது கிட்டத்தட்ட எந்த மொழியையும் ஆதரிக்கிறது - HTML, CSS, பைதான், ஜாவாஸ்கிரிப்ட் மற்றும் பல.)
- வலையில் சில எளிய பக்கங்களைக் கண்டறிந்து, குறியீட்டை உங்கள் கணினியில் சேமித்து, அதைச் சோதனை செய்யவும். உரையை நகர்த்த முயற்சிக்கவும், எழுத்துருவை மாற்றவும், படங்களை மாற்றவும் - எதுவாக இருந்தாலும்!
- நீங்கள் குறிச்சொற்களை எழுதும் ஒரு குறிப்பேட்டை வைத்திருக்கலாம், அதனால் அவற்றை எப்போதும் கையில் வைத்திருக்கலாம். நீங்கள் இந்தப் பக்கத்தை அச்சிட்டு அதைப் பார்க்கவும்.
- நீங்கள் குறியீட்டை எழுதும்போது, அதை கவனமாகச் செய்யுங்கள், இதனால் உங்களுக்கும் மற்றவர்களுக்கும் புரியும். பயன்படுத்தவும்!
- எக்ஸ்எம்எல் மற்றும் ஆர்எஸ்எஸ் பிரபலமடைந்து வருகின்றன. எக்ஸ்எம்எல் மற்றும் ஆர்எஸ்எஸ் தொழில்நுட்பங்களைக் கொண்ட பக்கங்களுக்கான குறியீடு ஒரு அனுபவமற்ற பயனர் படித்து புரிந்துகொள்வது மிகவும் கடினம், ஆனால் இந்த கருவிகள் மிகவும் பயனுள்ளதாக இருக்கும்.
- HTML இல் மார்க்அப் குறிச்சொற்கள் வழக்கு உணர்ச்சியற்றவை, ஆனால் தரநிலைப்படுத்தல் மற்றும் XHTML இணக்கத்தன்மை ஆகிய இரண்டிற்கும் சிறிய எழுத்துக்களை (இந்த கட்டுரையில் உள்ள உதாரணங்கள் போல) பயன்படுத்த பரிந்துரைக்கிறோம்.
எச்சரிக்கைகள்
- கடந்த சில வருடங்களாக சில குறிச்சொற்கள் பயன்பாட்டில் இல்லாமல் போய்விட்டன, அதே அல்லது சில கூடுதல் விளைவுகளைக் கொடுக்கும் புதியவை மாற்றப்பட்டன.
- உங்கள் பக்கத்தை சோதிக்க விரும்பினால், W3 தளத்திற்குச் சென்று நவீன HTML தேவைகளைப் பார்க்கவும். HTML தரநிலைகள் காலப்போக்கில் மாறுகின்றன, மேலும் சில குறிச்சொற்கள் நவீன உலாவிகளில் சிறப்பாக செயல்படும் புதியவற்றால் மாற்றப்படுகின்றன.
உனக்கு என்ன வேண்டும்
- நோட்பேட் (விண்டோஸ்) அல்லது டெக்ஸ்ட் எடிட் (மேக்) போன்ற ஒரு உரை திருத்தி
- காகிதம் / நோட்பேட் (தேவையில்லை)
- நோட்பேட் ++ (விண்டோஸ்) அல்லது டெக்ஸ்ட்ராங்லர் (மேக்) போன்ற HTML எடிட்டர் (தேவையில்லை)