
உள்ளடக்கம்
கேஸ்கேடிங் ஸ்டைல் ஷீட் (CSS) ஆவணத்தை உருவாக்க பயன்படும் உரை எடிட்டர்களில் நோட்பேட் ஒன்றாகும். நோட்பேடில் ஒரு சிஎஸ்எஸ் கோப்பை உருவாக்கிய பிறகு, அந்த கோப்பை ஒரு வலைப்பக்கத்துடன் இணைக்கலாம், இதனால் வலைப்பக்கத்தின் உள்ளடக்கத்தை உங்கள் ஸ்டைல்ஷீட் மூலம் வடிவமைக்க முடியும்.
படிகள்
 1 நோட்பேட் நிரலைத் திறக்கவும்.
1 நோட்பேட் நிரலைத் திறக்கவும்.- 2பின்வரும் குறியீட்டை நகலெடுக்கவும்:
@charset "utf-8"; / * CSS ஆவணம் * // * உடல் உறுப்பின் நிறத்தை வரையறுக்கவும் * / உடல் {பின்னணி: # FFFFFF}} / * இந்தப் பகுதி இணைப்புகளுக்கானது * / a: இணைப்பு { எழுத்துரு-எடை: சாதாரண; நிறம்: கடற்படை} a: பார்வையிட்டது {font-weight: சாதாரண; நிறம்: பச்சை;} a: மிதவை {எழுத்து-எடை: தடித்த; நிறம்: சிவப்பு; எழுத்துரு-மாறுபாடு: ஸ்மால்-கேப்ஸ்;} / * இந்தப் பிரிவு ஒரு பத்திப் பிரிவிற்கானது * / p {எழுத்துரு-பாணி: சாய்வு; எழுத்துரு அளவு: 18px;} நீலம் {நிறம்: # 0000FF;} / * இந்தப் பகுதி படத்தின் கருப்பு எல்லைக்கானது. * / img {border-color: # 000000; எல்லை: தடித்த; எல்லை பாணி: ரிட்ஜ்;}
# "படி 2" இலிருந்து குறியீட்டை நோட்பேடில் ஒட்டவும்.

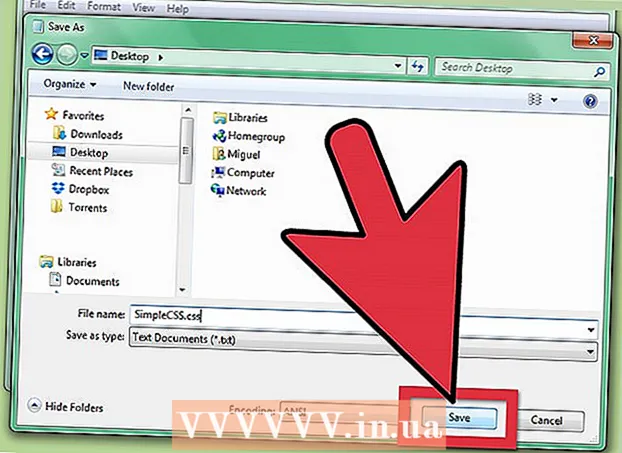
 1 கோப்பை நோட்பேடில் சேமிக்கவும். "கோப்பு" பொத்தானைக் கிளிக் செய்து "சேமி" கட்டளையைத் தேர்ந்தெடுப்பதன் மூலம் "SimpleCSS.css" என்ற பெயரில் சேமிக்கவும். "சேமி" பொத்தானைக் கிளிக் செய்த பிறகு, "இவ்வாறு சேமி" உரையாடல் பெட்டி காட்டப்படும்.
1 கோப்பை நோட்பேடில் சேமிக்கவும். "கோப்பு" பொத்தானைக் கிளிக் செய்து "சேமி" கட்டளையைத் தேர்ந்தெடுப்பதன் மூலம் "SimpleCSS.css" என்ற பெயரில் சேமிக்கவும். "சேமி" பொத்தானைக் கிளிக் செய்த பிறகு, "இவ்வாறு சேமி" உரையாடல் பெட்டி காட்டப்படும்.  2 உங்கள் CSS கோப்புக்கு பெயரிடுங்கள். ".Css" நீட்டிப்புடன் "SimpleCSS.css" அல்லது "கோப்பு பெயர்" உரை பெட்டியில் ஏதேனும் பெயரை உள்ளிடவும்.
2 உங்கள் CSS கோப்புக்கு பெயரிடுங்கள். ".Css" நீட்டிப்புடன் "SimpleCSS.css" அல்லது "கோப்பு பெயர்" உரை பெட்டியில் ஏதேனும் பெயரை உள்ளிடவும்.  3 "சேமி" பொத்தானை கிளிக் செய்யவும்.
3 "சேமி" பொத்தானை கிளிக் செய்யவும். 4 இது முடிந்தது!
4 இது முடிந்தது!
குறிப்புகள்
- நோட்பேட் கோப்பை உரையாக மட்டும் சேமிக்கவும் (சில நேரங்களில் நீங்கள் அதை உரை ஆவணம் அல்லது ASCII என்று அழைக்கலாம்) மற்றும் அதற்கு ".css" நீட்டிப்பு கொடுக்கவும்.
- அறிமுகப் பிரிவில் காட்டப்படும் எங்கள் மாதிரி வலைப்பக்கத்தில் அதன் HTML உறுப்புகளைக் கையாள நோட்பேடைப் பயன்படுத்தி ஒரு அடிப்படை CSS கோப்பை எப்படி உருவாக்குவது என்பதைக் காண்பிப்பதற்கு இங்கே நாம் எழுதிய குறியீடு ஒரு எடுத்துக்காட்டு. எங்களது சிஎஸ்எஸ் குறியீட்டை நீங்கள் மாற்றலாம், எனினும், இணையப் பக்கங்களின் பாணியையும் தோற்றத்தையும் எப்படி வடிவமைக்க விரும்புகிறீர்கள்.
- உங்கள் வலைப்பக்கங்களை உருவாக்கிய உங்கள் HTML ஆவணங்களின் அதே கோப்புறையில் சேமித்த CSS ஆவணத்தை வைக்க நினைவில் கொள்ளுங்கள்.
- உங்கள் CSS ஆவணத்தை உருவாக்கிய பிறகு, நீங்கள் அடுத்த கட்டத்தை எடுக்க வேண்டியிருக்கும்; அதாவது, ஒரு ஆவணத்தையும் ஒரு வலைப்பக்கத்தையும் இணைக்கவும். இதைச் செய்ய தயவுசெய்து தொடர்புடைய கட்டுரைகளைப் பார்க்கவும்.
உங்களுக்கு தேவையான விஷயங்கள்
- கணினி
- நோட்பேட் திட்டம்
- வளைதள தேடு கருவி